Mengenal Webpack: Pengertian, Cara Kerja, Dan Contoh Penggunaan
Apa Itu Webpack?
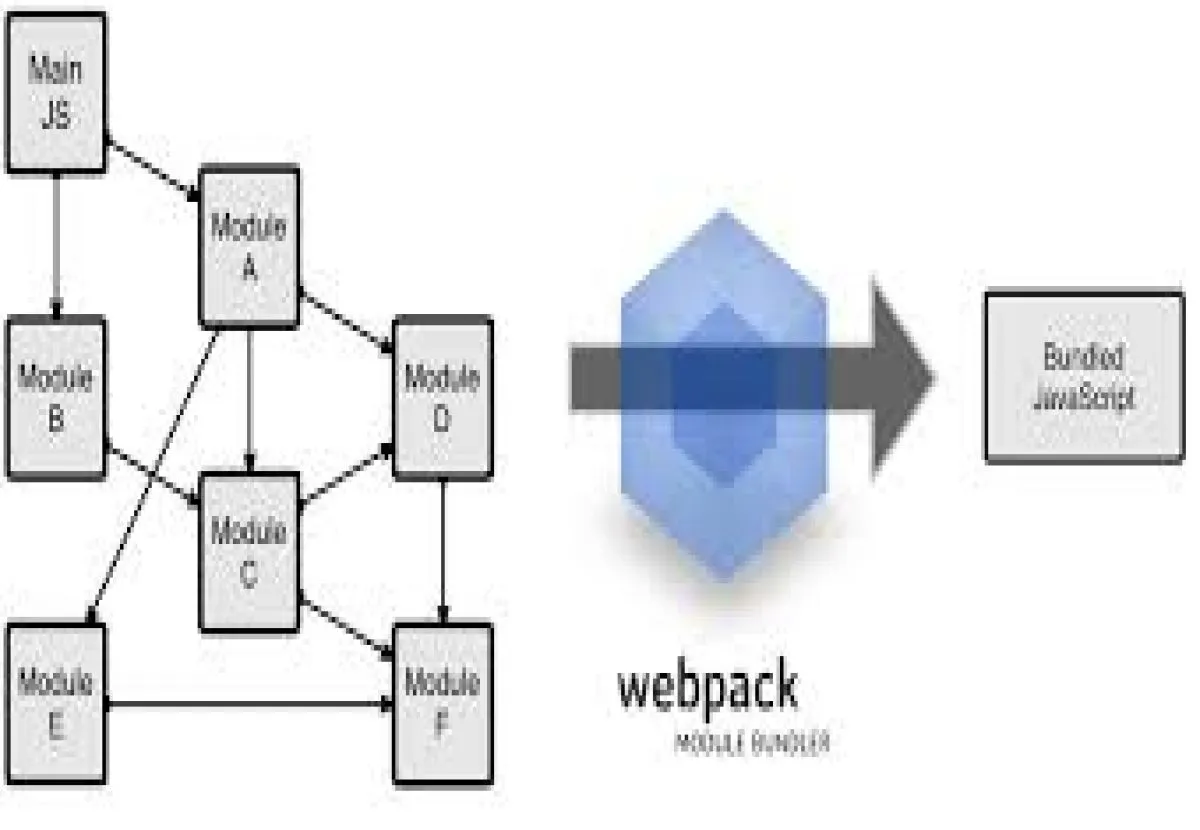
Webpack adalah module bundler modern berbasis JavaScript yang digunakan untuk menggabungkan berbagai modul (file) menjadi satu atau beberapa file output yang lebih efisien untuk digunakan di peramban. Webpack umumnya digunakan dalam proyek berbasis JavaScript, khususnya dengan framework seperti React, Vue, atau Angular, tetapi juga dapat digunakan untuk mengelola file CSS, gambar, font, bahkan file HTML.
Singkatnya, Webpack membantu pengembang frontend mengorganisasi dan mengoptimasi aset proyek mereka.
Kenapa Menggunakan Webpack?
Berikut beberapa alasan kenapa Webpack sangat populer:
Modularitas: Semua file (JavaScript, CSS, gambar) dianggap sebagai modul dan dapat di-require atau di-import.
Optimasi: Webpack mendukung tree shaking, minifikasi, dan pemisahan kode untuk meningkatkan performa.
Plugin System: Sistem plugin yang fleksibel untuk memperluas fungsionalitas.
Hot Module Replacement (HMR): Memungkinkan halaman diperbarui secara otomatis tanpa reload penuh selama pengembangan.
Cara Kerja Webpack
Secara umum, proses kerja Webpack terdiri dari beberapa tahap:
Entry: Titik masuk aplikasi, biasanya file
index.js.Dependency Graph: Webpack menganalisis semua dependensi dari file entry.
Loaders: Mengubah file selain JavaScript menjadi modul yang bisa diproses (misalnya mengubah SASS menjadi CSS).
Plugins: Menyediakan berbagai fitur tambahan, seperti optimasi ukuran bundle atau manajemen environment.
Output: Hasil akhir berupa file bundle yang siap digunakan di browser.
Instalasi Webpack
Prasyarat
Pastikan Anda sudah menginstal Node.js dan npm.
Langkah Instalasi
mkdir proyek-webpack
cd proyek-webpack
npm init -y
npm install --save-dev webpack webpack-cliContoh Konfigurasi Webpack
Buat struktur direktori seperti ini:
proyek-webpack/
├── src/
│ └── index.js
├── dist/
│ └── index.html
├── webpack.config.js
└── package.json1. index.js
import './style.css';
const app = document.getElementById('app');
app[removed] = 'Hello Webpack!
';
2. style.css
body {
font-family: Arial, sans-serif;
background-color: #f5f5f5;
}3. index.html
Webpack App
4. webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist'),
clean: true,
},
module: {
rules: [
{
test: /.css$/i,
use: ['style-loader', 'css-loader'],
},
],
},
mode: 'development',
};5. Tambahkan Script di package.json
"scripts": {
"build": "webpack"
}Menjalankan Webpack
Setelah semua file dibuat, jalankan perintah berikut:
npm run buildWebpack akan menghasilkan file main.js di folder dist/ yang berisi hasil gabungan dari semua modul.
Fitur Tambahan Webpack
Dev Server: Jalankan
webpack-dev-serveruntuk pengembangan lokal dengan auto reload.Code Splitting: Memisahkan bundle agar tidak semuanya dimuat sekaligus.
Environment Variables: Gunakan plugin seperti
DefinePluginuntuk mengatur variabel lingkungan.Tree Shaking: Menghapus kode yang tidak digunakan dari bundle.
Kelebihan dan Kekurangan Webpack
Kelebihan:
Sangat fleksibel dan dapat disesuaikan.
Dukungan komunitas besar.
Performa produksi sangat baik jika dikonfigurasi dengan benar.
Kekurangan:
Konfigurasi awal cukup kompleks.
Terlalu banyak pilihan bisa membingungkan untuk pemula.
Alternatif Webpack
Beberapa alternatif modern yang lebih mudah dikonfigurasi:
Vite: Cepat dan sangat cocok untuk proyek berbasis modern framework.
Parcel: Zero configuration bundler.
Rollup: Cocok untuk library JavaScript karena output-nya ringan.
Webpack adalah alat yang sangat kuat dan fleksibel untuk mengelola, membundel, dan mengoptimasi aset dalam pengembangan aplikasi web. Meskipun memiliki kurva belajar yang sedikit tinggi, ia memberikan kontrol penuh atas alur kerja pengembangan front-end.

















0 Comments