Konfigurasi Dasar Webpack: Panduan Lengkap
Struktur Proyek
Sebelum menulis file konfigurasi, kita perlu menyiapkan struktur direktori proyek yang umum digunakan:
proyek-webpack/ ├── src/ │ └── index.js ├── dist/ │ └── index.html ├── webpack.config.js └── package.json
src/index.js: Titik awal aplikasi.dist/index.html: File HTML tempat hasil bundle disisipkan.webpack.config.js: File konfigurasi utama Webpack.
Membuat File Konfigurasi Dasar Webpack
File konfigurasi Webpack biasanya dinamakan webpack.config.js dan ditulis menggunakan sintaks CommonJS karena Webpack berjalan di lingkungan Node.js. Berikut adalah contoh konfigurasi dasar:
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
mode: 'development',
};Penjelasan setiap bagian:
1. entry
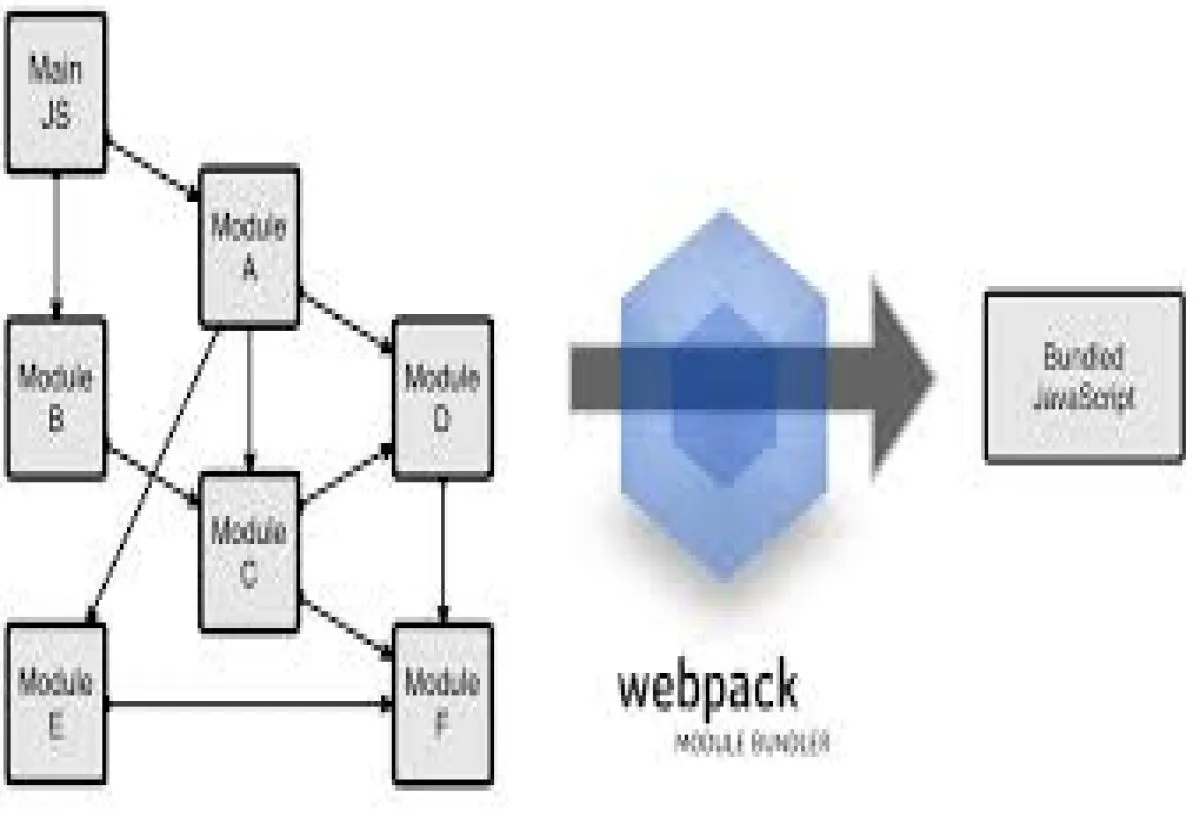
Properti entry digunakan untuk menentukan titik masuk dari aplikasi. Webpack akan mulai membangun dependency graph dari file ini.
entry: './src/index.js'
Jika aplikasi memiliki beberapa bagian independen (multi-page app), kamu bisa mendefinisikan multiple entry points:
entry: {
home: './src/home.js',
dashboard: './src/dashboard.js'
}
2. output
Properti output menentukan nama dan lokasi hasil bundle:
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
filename: Nama file outputpath: Lokasi output, harus absolute path
Untuk konfigurasi multi-entry, kamu bisa gunakan template nama:
filename: '[name].bundle.js'
Output akan menjadi home.bundle.js, dashboard.bundle.js, dan seterusnya.
3. mode
Mode digunakan untuk menentukan apakah kita sedang dalam lingkungan development atau production.
mode: 'development'
Perbedaan utama:
development: Tidak dimodifikasi, lebih mudah untuk debug
production: Minifikasi otomatis, penghapusan kode yang tidak digunakan (tree shaking)
Kamu juga bisa menentukan mode: 'none' jika ingin konfigurasi sepenuhnya manual.
4. module.rules
Webpack hanya memahami file JavaScript secara default. Untuk mendukung file selain JS seperti CSS, gambar, atau JSX, kita butuh loader.
Contoh menambahkan loader untuk file CSS:
a. Install dulu loader-nya:
npm install --save-dev style-loader css-loader
b. Tambahkan ke konfigurasi:
module: {
rules: [
{
test: /.css$/, // file yang berakhiran .css
use: ['style-loader', 'css-loader'] // loader yang dipakai
}
]
}
Sekarang, kita bisa langsung mengimpor file CSS ke dalam [removed]
import './style.css';
Menggunakan Plugin
Plugin digunakan untuk menjalankan tugas yang lebih kompleks dari sekadar konversi file. Plugin populer yang umum digunakan dalam konfigurasi dasar adalah html-webpack-plugin.
Contoh: HtmlWebpackPlugin
Plugin ini otomatis membuat file HTML yang menyisipkan file bundle hasil build secara otomatis.
a. Install plugin:
npm install --save-dev html-webpack-plugin
b. Tambahkan ke konfigurasi:
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// entry, output, mode, module...
plugins: [
new HtmlWebpackPlugin({
template: './dist/index.html',
filename: 'index.html'
})
]
};
Plugin ini sangat berguna karena kamu tidak perlu lagi menambahkan [removed] secara manual.
Plugin Tambahan (Opsional)
Selain HtmlWebpackPlugin, kamu bisa menambahkan plugin seperti:
CleanWebpackPlugin: Menghapus file lama di folder output sebelum build
MiniCssExtractPlugin: Menyimpan CSS ke file terpisah (untuk production)
Contoh CleanWebpackPlugin:
npm install --save-dev clean-webpack-plugin
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({ template: './dist/index.html' })
]
Menambahkan Script Build
Agar proses bundling lebih mudah, tambahkan script ke package.json:
"scripts": {
"build": "webpack"
}Kamu bisa menjalankannya dengan:
npm run build
Webpack akan membaca konfigurasi dari webpack.config.js, menjalankan proses bundling, dan menghasilkan file dist/bundle.js (atau nama yang kamu atur).
Menambahkan Source Maps
Source map digunakan untuk mempermudah proses debug dengan cara menunjukkan baris asli dari file sumber saat error terjadi, bukan hanya file hasil bundling.
Tambahkan di konfigurasi:
devtool: 'inline-source-map'
Ini cocok digunakan saat development. Untuk production, kamu bisa menggunakan:
devtool: 'source-map'
Struktur Konfigurasi yang Direkomendasikan
Jika kamu ingin memisahkan konfigurasi untuk development dan production, kamu bisa membuat file:
webpack.common.js webpack.dev.js webpack.prod.js
Lalu menggunakan package seperti webpack-merge untuk menggabungkannya.
npm install --save-dev webpack-merge
// webpack.dev.js
const { merge } = require('webpack-merge');
const common = require('./webpack.common');
module.exports = merge(common, {
mode: 'development',
devtool: 'inline-source-map'
});
Dengan cara ini, kamu bisa menjaga konfigurasi tetap modular dan mudah dikelola.
Konfigurasi dasar Webpack adalah fondasi penting untuk membangun sistem build aplikasi modern. Meskipun terlihat rumit pada awalnya, setelah kamu memahami struktur dan alur kerjanya, kamu akan lebih mudah menyesuaikan dan mengembangkan build system sesuai kebutuhan proyek.
Hal-hal yang wajib kamu kuasai dalam konfigurasi dasar meliputi:
entry,output, danmodemodule.rulesuntuk loaderpluginsuntuk fitur tambahanScript
npm run builduntuk eksekusi buildPenggunaan
source mapuntuk debugging
Setelah memahami ini, kamu bisa mulai bereksperimen dengan fitur-fitur lanjutan seperti code splitting, lazy loading, dan konfigurasi environment yang kompleks.

















0 Comments